
Designing a Mobile App UI/UX: Tips and Techniques
Designing a great mobile app UI/UX is a combination of creativity, technical skills, and a deep understanding of the target audience. A successful mobile app UI/UX should be intuitive, visually appealing, and provide a seamless user experience. In this article, we’ll delve deeper into the key considerations for designing an ideal and successful mobile app UI/UX.
UNDERSTAND THE USERS’ NEEDS AND GOALS
The first and most important step in designing a successful mobile app UI/UX is to understand the needs and goals of the target user.

This involves conducting user research, gathering user feedback, and defining user personas. User research can include methods such as surveys, interviews, and focus groups, and can help you understand the demographics, behaviors, and motivations of your users. User feedback can come from a variety of sources, such as app store reviews, customer support inquiries, and social media comments. By understanding the needs and goals of your users, you can design an app that meets their needs and helps them accomplish their goals.
SIMPLICITY IS THE KEY
When it comes to mobile app UI/UX design, less is often more. A simple, clean, and easy-to-use interface will make for a better user experience.

This means using clear, concise text, and avoiding clutter or unnecessary elements. Avoid using too many fonts, colors, or design elements, as this can create visual noise and make the app difficult to use. Instead, use minimalism to your advantage and focus on the most important elements of the app.
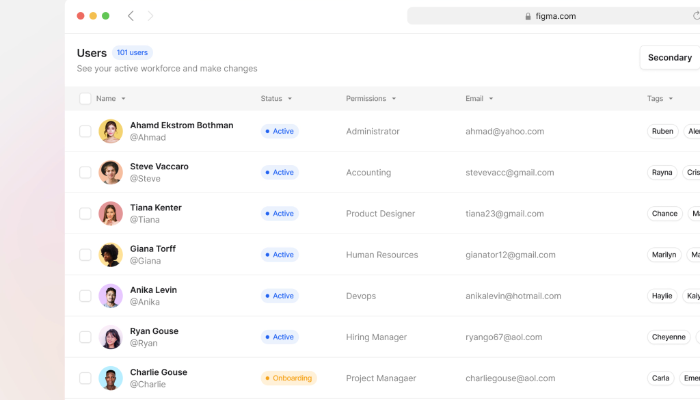
USE INTUITIVE NAVIGATION
A key component of a great mobile app UI/UX is intuitive navigation.

This means using familiar design patterns and making it easy for users to find what they are looking for. A clear hierarchy and logical flow will help users understand how to use the app and accomplish their goals. Use clear headings, labels, and calls to action to guide the user through the app. Make sure to also consider the user’s context, such as their location or the device they are using, and design the navigation accordingly.
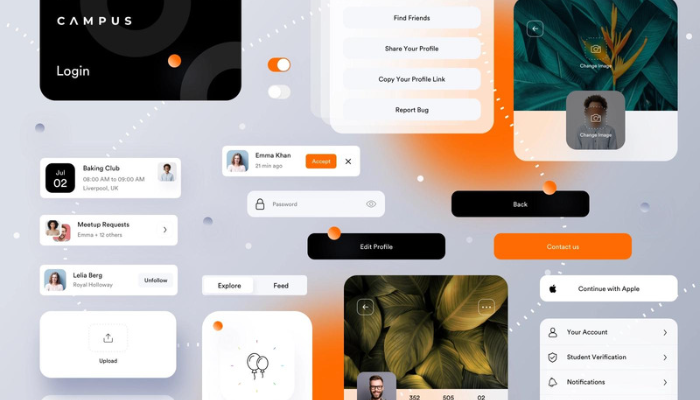
USE APPROPRIATE VISUAL DESIGN ELEMENTS
Visual design elements, such as color, typography, and imagery, play a crucial role in the overall look and feel of the app.

Use these elements to create a cohesive and consistent design that reflects the brand and appeals to the target audience. Choose colors that are appropriate for the brand and the app’s purpose, and use typography to create hierarchy and emphasis. Use imagery to communicate messages and add visual interest, but make sure to use high-quality images that are relevant to the app’s content.
PAY ATTENTION TO PERFORMANCE
A slow-loading or poorly performing app can ruin the user experience.

Make sure to optimize the app for performance, including fast loading times and smooth animations. Consider factors such as the device’s hardware and network speed, and optimize the app accordingly. Use tools such as analytics and crash reporting to monitor app performance and identify areas for improvement.
TEST AND ITERATE
The key to a successful mobile app UI/UX is to constantly test and iterate.

Use user feedback to identify areas for improvement and make updates as needed. Conduct usability testing to observe how real users interact with the app and identify any issues. Use A/B testing to compare different versions of the app and determine which design elements are most effective. By constantly testing and iterating, you can create a great user experience that meets the needs and goals of your users.
In conclusion, designing a successful mobile app UI/UX requires a deep understanding of the target audience, a focus on simplicity and intuitive navigation, and the use of appropriate visual design elements. By constantly testing and iterating, you can create a great user experience that meets the needs and goals of your users.
